
1.打开Photoshop,新建一个文件。模式为RGB,分辨率要大一些,我把它定为150像素/英寸,白色背景。至于文件大小,要看你的需要了。
将前/背景色板复位,选择文字工具,用你喜欢的字体在背景上写上文字。如果你没有合适的字体,那么可以和我一样选择最普通的Times New Romans,字型为普通,大小为220点,消除锯齿的方式为明晰,这样最后的效果也相当不错,按住Ctrl,单击文字层,载入其不透明区域,然后删除文字层,取消选择。新建一个图层,命名为Text,粘贴。这样,我们就完成了将文字层栅格化和把它对齐在背景中间的过程。(图01)
 图01
图01 2.这篇文章应用了较多的图层样式以及最基本的通道命令。现在,我们先来制作相关的选择通道。
载入Text层的选区,将选区复制为新通道,命名为Text,取消选择;现在依然在RGB通道的图层面板中,确保当前层为Text层,载入图层Text层的不透明区域,用选择>修改>扩展命令,将选区向外扩展5像素。打开填充对话框,选择填充内容为50%灰色,100%不透明度正常填充,取消选择。(图02)
 图02
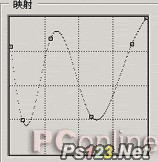
图02 3.下面我们进行第一个图层样式。打开图层样式对话框,先选择斜面和浮雕效果。在结构中,将样式设为内斜面,方法为雕刻柔和,深度为100%,方向为上,大小为50像素(根据你的图像大小来设定),软化为0;阴影部分设置全局光角度为120度,高度为30度,打开光泽等高线编辑窗口,依照下图修改等高线(图03a),高光和暗调部分的各项数值保持默认不变。
 图03a
图03a

1.打开Photoshop,新建一个文件。模式为RGB,分辨率要大一些,我把它定为150像素/英寸,白色背景。至于文件大小,要看你的需要了。
将前/背景色板复位,选择文字工具,用你喜欢的字体在背景上写上文字。如果你没有合适的字体,那么可以和我一样选择最普通的Times New Romans,字型为普通,大小为220点,消除锯齿的方式为明晰,这样最后的效果也相当不错,按住Ctrl,单击文字层,载入其不透明区域,然后删除文字层,取消选择。新建一个图层,命名为Text,粘贴。这样,我们就完成了将文字层栅格化和把它对齐在背景中间的过程。(图01)
 图01
图01 2.这篇文章应用了较多的图层样式以及最基本的通道命令。现在,我们先来制作相关的选择通道。
载入Text层的选区,将选区复制为新通道,命名为Text,取消选择;现在依然在RGB通道的图层面板中,确保当前层为Text层,载入图层Text层的不透明区域,用选择>修改>扩展命令,将选区向外扩展5像素。打开填充对话框,选择填充内容为50%灰色,100%不透明度正常填充,取消选择。(图02)
 图02
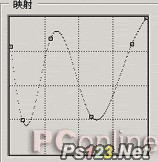
图02 3.下面我们进行第一个图层样式。打开图层样式对话框,先选择斜面和浮雕效果。在结构中,将样式设为内斜面,方法为雕刻柔和,深度为100%,方向为上,大小为50像素(根据你的图像大小来设定),软化为0;阴影部分设置全局光角度为120度,高度为30度,打开光泽等高线编辑窗口,依照下图修改等高线(图03a),高光和暗调部分的各项数值保持默认不变。
 图03a
图03a
 图03b
图03b
 图03c
图03c
 图03d
图03d
4.新建一层,命名为Cover,载入通道Text的选区,用收缩选区命令将选区向内收缩10像素,用和第二步中相同的方法填充灰色后,取消选择。
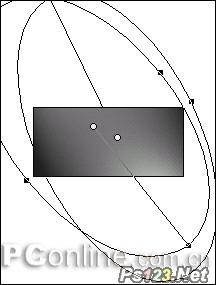
接下来我们用光照效果滤镜为文字表面添加一些光线效果。打开渲染>光照效果滤镜,我们设置了两个光源,其光照类型均为点光。第一个光源的光照强度为50,聚焦为0,颜色为RGB(228,228,228),属性保持默认不变,无纹理通道;再添加第二个光源,强度为35,聚焦为69,颜色为RGB(238,238,238),其他属性保持不变。
(图04a)
 图04a
图04a






